
Eine Frage, die ich mir überraschenderweise nie wirklich aktiv gestellt habe. Dennoch gibt es gefühlt keine bessere Überschrift für diesen Artikel, schließlich dreht es sich hierbei um die Historie von Inzzanewaxx‚ Design. Natürlich ist er nicht wirklich abgehoben und überheblich (es hat schließlich einen Grund dass jede solcher Aussagen vor Selbstironie nur so trieft), aber es war schon immer eine Art Image von ihm. Quasi so etwas wie ein Leitmotiv.
Alte Abonnenten von ihm können sich vielleicht noch an Begriffe wie Imba Productions, IMBA, what else? oder Der geilste deutschsprachige Kommentator erinnern. Bereits zu dieser Zeit war meine Wenigkeit für sein Design verantwortlich. Natürlich damals bei Weitem nicht so „professionell“ wie Heute, aber Jeder hat ja mal klein angefangen.
Dieser Artikel dreht sich um die Geschichte seines Design und wie es sich im Laufe der Jahre verändert hat, um immer neuen Ansprüchen gerecht zu werden.
Inzzane war in Air Rivals schon Mitte 2009 immer mit dem Motto IMBA, what else? unterwegs. Irgendwann gegen Ende des Jahres beschloss er dann, das Ganze ein bisschen weiter zu treiben und gründete eine Solo-Brigade namens Very Important Player. Nachdem ich bereits damals das Logo dieser Brigade erstellt habe (mehr dazu im noch kommenden zweiten Teil meines Air Rivals-Nostalgietrips), war irgendwann auch so eine Art Wallpaper fällig. Irgendeine Form von visueller Repräsentation.
Zu der Zeit hatte er bereits in mehreren Videos mit dem Slogan Imba Productions gearbeitet, was ich dann auch im eigentlichen Banner übernehmen wollte. Da er schon immer die Farbe grün geliebt hat, war recht schnell klar, wo die Reise hingehen sollte:
Irgendetwas Grünes, dazu vielleicht noch eine Krone (weil wegen „imba“ und so) und abschließend natürlich der Slogan. Gesagt, getan. Das Problem war nur, dass ich Anfang 2010 noch ein blutiger Anfänger auf dem Gebiet war. Daher sah der erste Versuch auch so aus:

Aus heutiger Sicht betrachtet ist das Ganze natürlich alles andere als das Gelbe vom Ei. Im Grunde genommen hatte ich mir damals nur eine Krone per Google-Bildersuche herausgesucht, diese mit einem billigen und farblich nicht passenden 3D-Effekt versehen und darüber einen Schriftzug in irgendeiner Standard-Font gesetzt. Mit das Komplexeste des Design dürfte wohl der rudimentäre Farbverlauf innerhalb der Krone und Schrift sein.
Ich wusste und konnte es damals einfach noch nicht besser. Aber solange Inzzane damit zufrieden war, war ja alles in Ordnung. Da er zur damaligen Zeit noch kein „richtiger“ YouTuber war, hatte sich mein erstes Design für ihn bereits darauf beschränkt.
Dies änderte sich jedoch im Juli 2011. Zu der Zeit beschlossen wir – also Inzzanewaxx, Stormy und Ich – so eine Art „Großoffensive“ auf YouTube zu starten. Im Endeffekt bedeutete das nur, dass wir drei jeweils eigenen Content produzieren und uns gegenseitig ein bisschen promoten würden. Stormy und Inzzane waren vorher mit ihren klassischen Air Rivals-Videos schon recht erfolgreich auf YouTube unterwegs, jedoch fehlte ihnen damals ein zumindest einigermaßen durchdachter öffentlicher Auftritt.
Und dort kam ich ins Spiel. Da ich aufgrund der Tatsache, dass ich in die Modding-Szene von Air Rivals eingestiegen bin, selber mit YouTube anfangen wollte, kam mir das nur gelegen. Im Zuge dessen erstellte ich dann meine ersten drei „richtigen“ YouTube-Design. Eines für Inzzane, eines für Stormy, und eben eines für mich. Die anderen beiden werdet ihr dann noch in anderen Beitragen auf diesem Blog sehen. Doch zurück zum Thema:
Mir wurde dann jedoch recht schnell klar, dass das alte „Logo“ von Imba Productions einfach nicht mehr zeitgemäß war. Daher musste ein neues Design her. Die Grundelemente des alten Design (ergo die Krone und die Farbgebung) wollte ich aufgrund des Wiedererkennungsfaktors auch im neuen Design unterbringen, dieses Mal jedoch zumindest ein bisschen eloquenter.
Zunächst hatte ich versucht, mit der gleichen Komposition zu arbeiten:

Doch dann wurde mir recht schnell klar, dass man nicht wirklich auf YouTube damit arbeiten konnte. Daher musste eine komplett andere Bildkomposition her, die sich eher als Logo bzw. Avatar eignete.
Das Ergebnis der Arbeit sah dann so aus:

Damals war ich wirklich stolz darauf, was vor allem an der schieren Zeit und Arbeit lag, die ich darein gesteckt habe. Vorher hatte ich immer nur recht simple Dinge mit Paint.Net angestellt, daher stellte dieses Logo eine kleine Evolution für mich dar, da ich das erste Mal wirklich Arbeit in etwas gesteckt habe und einen Haufen neuer Dinge probiert habe.
Aus heutiger Sicht ist das alles natürlich ein Witz, aber 2011 war ich tatsächlich stolz darauf, mit einer Textur bzw. rudimentären Schatten und 3D-Effekten gearbeitet zu haben. Natürlich nutzte ich auch dabei noch vordefinierte Fonts und Stock-Images aus der Google-Bildersuche.
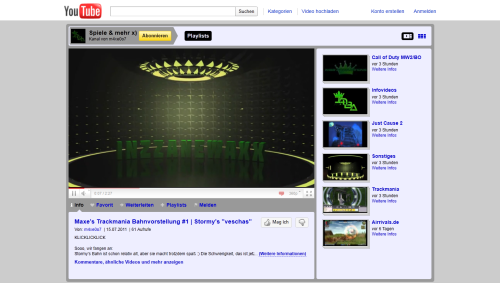
Daraus resultierten dann auch meine ersten Versuche, was YouTube-Kanal-Banner anging. Ihr müsst bedenken, dass YouTube zu dieser Zeit noch ganz anders aussah. Hier mal ein Screenshot, wie damals die Kanäle gestaltet wurden:

(klicke hier für eine große Version)
Dementsprechend musste ein Kanal-Design um die verschiedenen Elemente YouTubes herumgebaut werden. Auch wenn es heute mit dem zentralen Banner natürlich wesentlich einfacher geworden ist, vermisse ich doch die Möglichkeiten des alten YouTube-Design. Damit konnte man einfach viel mehr anstellen als heute.
Ich habe mal zwei der alten Kanal-Designs die ich für Inzzane gebastelt habe herausgesucht:

(klicke hier für eine große Version des ganzen Bildes)

(klicke hier für eine große Version des ganzen Bildes)
Natürlich gehören zu einem YouTube-Design nicht nur ein Logo und ein Kanalbanner. So brauchte er auch für das Ende eines Video ein Banner, über das er Kollegen und andere Videos verlinken konnte. Mein erster Versuch in dieser Richtung sah so aus:

Wie auch der Rest war das alles natürlich noch sehr rudimentär und amateurhaft. Dennoch stellte es eine kleine Weiterentwicklung dar, gerade im Vergleich mit dem allerersten Imba Productions-Logo.
Im Februar 2012 konnte man dann schon einen weiteren kleineren Fortschritt feststellen, genauer gesagt zu seinem 888 Abonnenten-Special:

Wirklich viel hatte sich nicht getan, aber zum ersten Mal arbeitete ich mit einer halbwegs ordentlichen Struktur und vernünftig ausgerichteten Bildelementen.
Im März 2012 bekam Inzzane dann vom guten SuBfleXius ein neues Intro spendiert:

Wie ihr bereits auf den ersten Blick merken solltet, stellte das Intro mein damaliges Design gnadenlos in den Schatten. Sowohl von der schieren Qualität als auch der Bildaussage her. Ein Nebeneffekt davon war, dass die Stringenz des alten Design gebrochen wurde.
Dementsprechend musste ein neues Logo und Design her, welches sich zumindest bis zu einem gewissen Grad am neuen Intro orientieren sollte. Wie auch bei seinem aktuellen Design wollte ich den Fokus schon damals auf das ZZ legen, auch wenn ich Anno 2012 ein bisschen anders an das ganze Thema herangegangen bin.
Am Logischsten war es dann natürlich, mit dem ZZ des Intro zu arbeiten und das neue Design darauf aufzubauen. Dieser Idee folgend sah sein neues Logo dann so aus:

Auch wenn ich das ZZ aus dem Intro übernahm, wollte ich das grüne Leitmotiv der Vorgänger noch nicht völlig aufgeben.
Zwischendrin habe ich dann noch verschiedene kleine Projekte übernommen, wie zum Beispiel dieses uralte Slender-Projekt von ihm:

(Es ist witzig, wie sehr er bei dem Ding versagt hat. Einerseits hatte er die Videospuren über und nicht unter das Bild gelegt und andererseits vollkommen versäumt, den kleinen Jumpscare einzubauen, den ich extra dafür erstellt hatte)
Im Laufe der Jahre hatte Inzzane den Fokus seiner Videos immer weiter von Air Rivals entfernt und wurde früher oder später Call of Duty-Kommentator. Bestimmt kommt ein Großteil seiner heutigen Abonnenten noch aus dieser Zeit. Da er mit dem neuen Konzept stetig steigenden Erfolg hatte, richtete er sich schließlich auch eine Präsenz auf Facebook ein. Und für dessen Design war dann wiederum ich zuständig.
Dieses Banner hier stellt einerseits meine erste Arbeit für Facebook dar und war andererseits die erste Instanz, bei der sein neues, wieder von mir entwickeltes Design voll zum Tragen kam:

Wie ihr sehen könnt firmierte er ab diesem Zeitpunkt auch mit dem Slogan Der geilste deutschsprachige Kommentator, den bestimmt noch viele von euch kennen. Auch wenn dieses Banner professioneller wirkt als meine vorherigen Versuche, muss ich leider sagen, dass das nicht wirklich an mir lag. Ja, die Effekte der Schrift haben sich verbessert und auch die Implementierung des neuen Logos war halbwegs gelungen, jedoch lag es hauptsächlich am Hintergrundbild. Genauer gesagt an einem Hintergrundbild, an dem ich keinerlei Rechte hatte und welches ich nur mit ein paar Effekten und Filtern versehen hatte. Ergo alles andere als professionell und nicht wirklich etwas, womit man angeben könnte.
Doch zurück zum Thema: Besagtes Hintergrundbild beruhte auf einem Wallpaper, welches ich zum Leitmotiv seines neues Designs machte. Elemente daraus nutzte ich dann sowohl für das eigentliche Kanaldesign als auch für allgemeine Dinge, wie zum Beispiel den Endscreen.
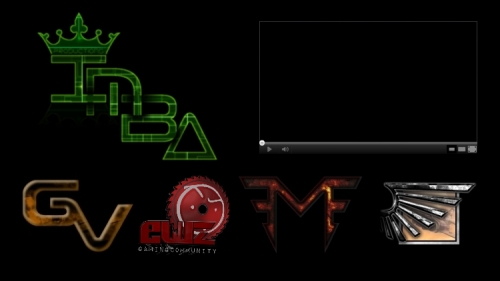
Mittlerweile hatte YouTube jedoch das Layout der Kanäle zum ersten Mal wirklich radikal geändert (sehr zum Unmut der Community) und die Möglichkeiten für Grafiker und „Grafiker“ stark eingeschränkt. Demnach musste sich sein neues Kanaldesign natürlich auch dem neuen Layout YouTubes anpassen:

(klicke hier für eine große Version des ganzes Bildes)
Wie bereits beim Facebook-Banner fußte auch hierbei die ganze Wirkung auf dem Wallpaper. Abgesehen von zwei Watermarks und seinem zumindest ansatzweise intelligent in den Hintergrund integrierten Logo steckte auch hierbei nicht viel Eigenes drinnen. Dies war jedoch auch dem Umstand geschuldet, dass zu jener Zeit kleinere Kanäle auf YouTube nicht das zentrale obere Banner nutzen konnten (wenn ich mich recht entsinne war das glaube ich ein Partner-Feature) und sich mit den Seitenstreifen zufrieden geben mussten. Ergo hatte man dabei nicht wirklich viele Freiheiten.
Dem Leitmotiv folgend griff ich auch bei der neuen Endcard auf das Wallpaper zurück. Die erste Version stellte mich jedoch noch nicht zufrieden:

Die verschiedenen Bildelemente passten einfach nicht zusammen. Aus diesem Grund erstellte ich dann recht schnell eine neue Version, die meiner Meinung nach wesentlich besser war:

Man beachte dabei die leichten Unterschiede zwischen der ersten und letzten Iteration:

Wie ihr seht habe ich mich dabei sehr stark am „neuen“ YouTube-Design orientiert. Dieses Motiv zog sich quasi durch all meine auf YouTube bezogenen Werke aus dieser Zeit. Hauptsächlich lag dies daran, dass man damit sehr gut arbeiten konnte und es einfach gut zu YouTube passte. Doch sollte man dabei nicht außer acht lassen, dass in dieser Zeitperiode unsere drei Kanäle (die aus der „Großoffensive“) immer noch sehr eng zusammenarbeiteten und ich das auch im Design wiederspiegeln wollte.
Doch nach und nach verlief sich das alles im Sand. Ab und zu kam es zwar noch zu kleineren Projekten wie dem S’n’D-ienstag,

jedoch änderte dies nichts daran, dass sich unsere „Ära“ allmählich dem Ende näherte. Schließlich endete es damit, dass sowohl Inzzane als auch ich ca. vor zwei einhalb Jahren mit YouTube aufhörten und nur noch Stormy eisern am Ball blieb.
Dementsprechend wurden dann auch meine Dienste als Grafiker nicht mehr benötigt (abgesehen von Stormy, aber das ist Thema eines anderen Artikels).
Erst mit Inzzanewaxx‘ Rückkehr auf YouTube vor ungefähr neun Monaten änderte sich das wieder. In all der Zeit hatte ich jedoch so einiges dazugelernt und machte mich dann an die Erstellung eines neuen YouTube-Designs für ihn, welches er auch aktuell immer noch nutzt.
Wie es dazu kam und was mein Gedankenprozess dahinter war, erfahrt ihr im zweiten Teil dieser Reihe:
» [Teil 2] Die Entwicklung eines komplett neuen Designs
Wie immer würde ich mich über jegliche Form von Feedback freuen, sei es hier als Kommentar auf wordpress oder über eines der oben verlinkten sozialen Medien.
Hawkwing

Pingback: [Teil 2] Die Geburt eines komplett neuen Designs | Hawkwing
Pingback: [Teil 1] Wie visualisiert man eigentlich “Überheblichkeit”? – Better think later
Muss schon sagen, sehr ausgearbeiteter Artikel.
Interessant, deine Entwicklung so stückweise auf einem Fleck mal begutachten zu können. Ab und zu hab ich ja schon eines deiner „frühen“ Werke begutachten dürfen, aber noch nie in solch kompakter Form.
Freue mich auf Part 2!
LikeLike
Einfach nur grandios geschrieben mein bester! Wird direkt geteilt! 🙂
LikeLike
Genialer Eintrag. Fasst so ziemlich alles zusammen, was ich von dir bisher bewundern konnte (und eigentlich seit dem ich dich kenne :0).
Die beiden können sich echt glücklich schätzen so einen kompetenten Mann am Start zu haben *mhm* 😀
LikeLike
Wem sagst du das 😉
LikeLike